Tous les langages informatiques ont leurs lots d'étrangetés, et le HTML ne fait pas exception. Parmi les curiosités du HTML, on trouve celle-ci : il considère que ChuckNorris est une couleur.
Est-ce un easter egg, ou y a-t-il une explication logique ? C'est ce que nous allons explorer dans cet article.
Preuve sinon fake ! 😜
Pour te prouver que le HTML pense que ChuckNorris est une couleur, il suffit de mettre en place le code suivant :
<div bgcolor="ChuckNorris"></div>
Comme tu peux le voir, on ne passe pas par du CSS, on utilise l'attribut HTML obsolète (mais qui fonctionne encore partout) bgcolor.
Et voici ce que l'on obtient lorsqu'on met un bgcolor="ChuckNorris" sur le body :
<!DOCTYPE html> <html> <body bgcolor="ChuckNorris"></body> </html>
La valeur ChuckNorris affiche du rouge, en hexadécimal cela correspond à du #c00000 pour être précis.
Il n'y a pas qu'avec la valeur ChuckNorris que cela fonctionne, les mots suivants renvoient également à des couleurs :
LuckyCharmsLuckLuckBeALadyLuckBeALadyTonightGangnamStyle
Tu le sais sans doute mais il est possible en HTML de définir des couleurs par des noms, les navigateurs supportent jusqu'à 140 couleurs comme purple, green ou encore tomato. Mais parmi ces couleurs tu ne trouveras pas de ChuckNorris ou de GangnamStyle.
Mais alors, d'où viennent ces couleurs ?! 🤪
L'explication de ce phénomène étrange 👽
L'explication va peut-être te décevoir mais il ne s'agit pas d'un easter egg dans le HTML, c'est simplement une particularité du navigateur qui essaye de comprendre.. ce qu'il ne peut pas comprendre !
Étant donné que ChuckNorris ne correspond à aucune couleur connue, le navigateur essaie de le convertir en une couleur qu'il peut comprendre.
Voici comment cela fonctionne :
ChuckNorris commence par c, qui est un caractère reconnu en hexadécimal, la navigateur convertit également tous les caractères non reconnus en 0 !
Ainsi, ChuckNorris au format hexadécimal devient : c00c00000000, les c restent des c et leur position ne change pas, tandis que les autres caractères sont convertis en 0 car non reconnus dans le format hexadécimal.
Ensuite, le navigateur va diviser cette valeur en 3 parties, une pour le rouge 🔴, une pour le vert 🟢, et une pour le bleu 🔵 (RVB).
Pourquoi le navigateur convertit l'hexadécimal en RVB ? 🤔
Car ce format de couleur est plus proche du fonctionnement interne des systèmes de rendu.
D'ailleurs, cette conversion se fait lors d'une étape particulière du rendu des pages Web, appelée le "resolving" ou "computed style resolution".
Ainsi, les couleurs au format hexadécimal, ou encore les largeurs ou hauteurs définies en pourcentage, sont converties en valeurs finales que le navigateur peut utiliser pour afficher la page.
Si tu souhaites voir les "styles résolus" d'une page Web, tu peux le faire en ouvrant les outils de développement de ton navigateur. Tu verras alors les valeurs finales des couleurs, des tailles, des marges, etc.
Donc si nous reprenons la valeur hexadécimale c00c00000000, nous avons 12 caractères, ce qui signifie que nous avons 4 caractères pour chaque couleur (RVB) :
- Rouge :
c00c - Vert :
0000 - Bleu :
0000
Sauf que.. le navigateur n'a pas besoin de plus de 2 caractères pour chaque couleur, il va donc prendre les 2 premiers caractères et ne pas tenir compte des autres. Ce qui nous donne :
- Rouge :
c0 - Vert :
00 - Bleu :
00
Ou en hexadécimal : #c00000. Donc un bgcolor="#c00000" donnera une couleur rouge.
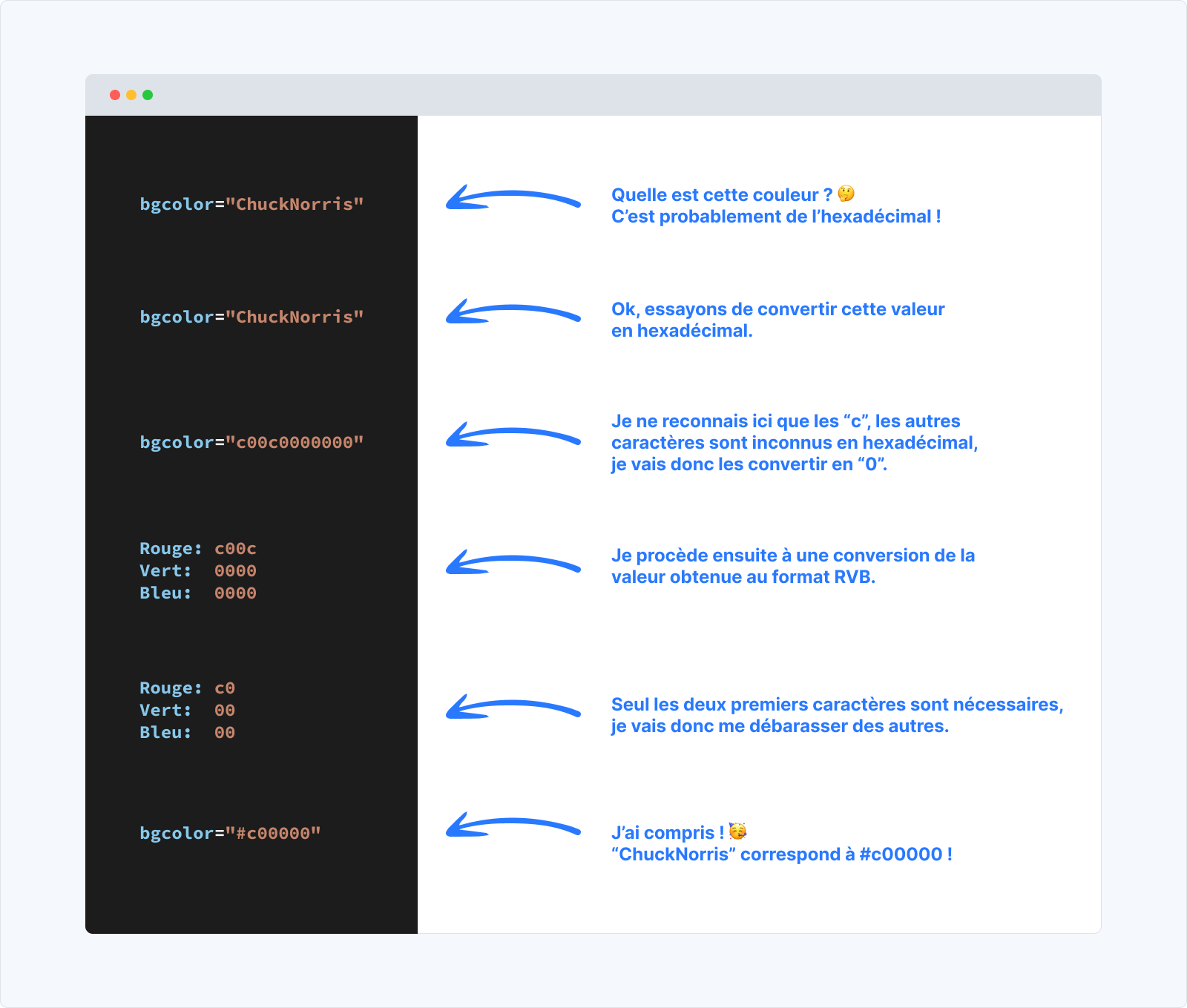
Voici une petite infographie pour mieux comprendre :

Je te remercie de m'avoir lu, n'hésites pas à me donner ton avis sur Twitter ou Linkedin !
